Little Falls Veteran Page
Tech Stack





Project Overview
The project aimed to create a virtual memorial for the veterans of Little Falls, in alignment with the American Legion’s goals. The objective was to design a website that honored both living and deceased veterans. To initiate the project, I developed a basic site map outlining the proposed structure of the website. This groundwork set the stage for exploring the Omeka content management system, chosen for its suitability for managing historical and archival content.
Process
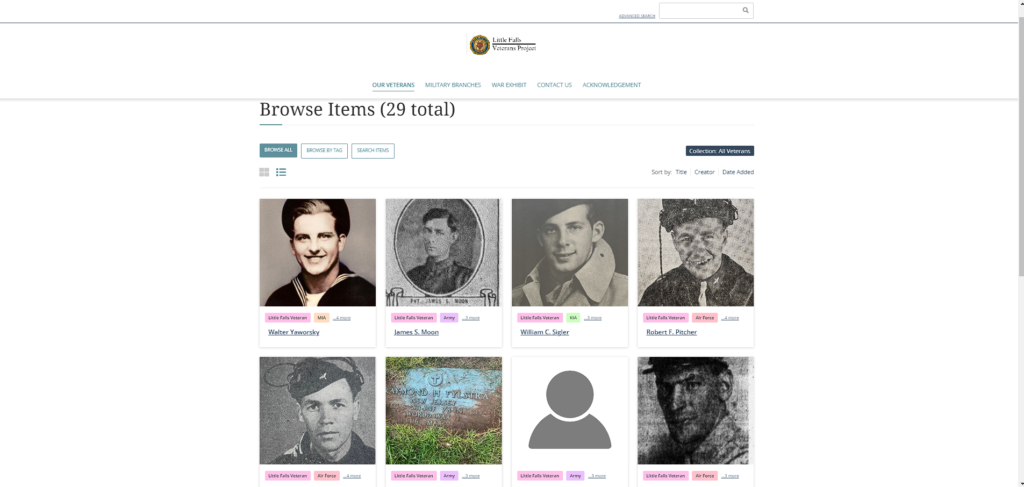
The development process began with a thorough exploration of Omeka, including setting up a virtual machine on my personal computer to simulate a live server environment. This setup allowed me to create design prototypes, including slides and videos, without access to a live server. I selected themes and plugins based on client requirements and maintained regular communication to present updates and gather feedback. Preparing sample data from the Mahwah NJ Veteran website was crucial for demonstrating functionality and integrating a slideshow feature requested by the client.
Challenges and Solutions
Several challenges emerged during the project. Initially, Omeka’s theme did not support a slideshow feature. To address this, I researched documentation on GitHub and modified the code to incorporate the slideshow functionality. I also developed a custom script using the “_SERVER” superglobal array to handle dynamic content based on the current page. Additionally, I created user accounts for students to input veteran data, using Omeka’s built-in structures. When the clients requested changes, I wrote custom JavaScript to modify text on the front end. Lastly, hosting limitations affected the reliability of the contact form plugin. To resolve this, we adopted a new email solution and optimized the slideshow images to improve page load times.
This JavaScript code controls a slideshow animation and dynamically changes text content based on the current URL which is also handled using PHP The script checks if the user is on a specific URL either https://www.littlefallsnjveterans.org or https://littlefallsnjveterans.org If so it triggers a slideshow that cycles through images every 5 seconds by adjusting their opacity Additionally it changes the text content of a specific HTML element to Little Falls Veterans ensuring the appropriate display based on the user’s location on the site The PHP handling ensures seamless integration with the URL-based logic
Lessons Learned
This project underscored the importance of flexibility and problem-solving in web development. Adapting to the limitations of the CMS and hosting environment required creative solutions. Regular client communication was vital for aligning the project with their vision and ensuring that their needs were met effectively. Additionally, working with a virtual server environment and understanding the intricacies of Omeka’s plugin and theme ecosystem were valuable learning experiences.
Conclusion
The project successfully delivered a functional and engaging virtual memorial for the veterans of Little Falls. Despite encountering several technical challenges, the solutions implemented ensured that the website met the client’s expectations and adhered to best practices. The experience reinforced my skills in managing complex projects, problem-solving, and optimizing web performance, contributing to my growth as a developer.